Хотите создать лучшие визуальные эффекты для своего маркетинга? Ищете инструменты и советы, которые помогут вам легко создавать визуальный контент без специальных навыков и дизайнерского опыта?
В наши дни каждая платформа визуальна, от GIF до изображений, сториз и видео. Вот почему интернет-маркетологам важно заботиться о дизайне. Соцсети требуют от нас возможности создавать визуальный контент быстро и качественно.
Визуальное повествование — это «катализатор доверия». Чем больше аудитория потребляет видео, изображений или другого визуального контента, тем больше сродства они чувствуют к вам и вашему бренду. Визуальное общение с людьми действительно помогает укрепить отношения с пользователями соцсетей.
При том, что мы должны быть проворными в создании контента, большинство из нас не является дизайнерами. Несмотря на то, что есть опытные профессионалы, которым мы можем поручить свои реализацию задуманного, нам часто приходится создавать изображения самим для экономии времени. К тому, что не всякие бюджеты дают возможность нанять дизайнера.
Как использовать шаблоны?
Шаблоны и графические сервисы становятся все лучше и лучше. Профессиональные дизайнеры делают всю тяжелую работу за нас. Они создают универсальные шаблоны под разные задачи, а потом мы можем просто наполнять, изменять и дорабатывать их. Главное, позаботьтесь, о возможности использования качественных шаблонов с самого начала.
Когда вы начинаете редактировать шаблон, не стесняйтесь вносить цвета, логотипы и шрифты вашего бренда, но не спешите менять все сразу. Придерживайтесь основных элементов и меняйте только один или два элемента одновременно.
Вы можете изменить цвета и текст или изменить шрифт на другой аналогичный шрифт, а изображения на изображения аналогичного размера. Но если вы начнете сдвигать все границы и структурные элементы и менять все с конца дизайна, то скорее всего от исходной красоты и гармонии не останется следа.
Просто выберите один или два элемента, измените их, посмотрите, а затем идите дальше по пути изменений, стараясь, чтобы они не выбивались из общей «канвы».
Если вы меняете шрифт, не меняйте жирный шрифт в шаблоне на рукописный шрифт или рукописный шрифт на большой жирный шрифт. Переключите его на аналогичный стиль и аналогичный размер. Если шаблон имеет два основных цвета, просто переключитесь на два других цвета, т.е. не увеличивайте количество цветов.
Когда вы помещаете текст поверх цвета, убедитесь, что фон под ним контрастный. Например, если есть темный фон, то вам нужен светлый шрифт. Если это светлый фон, то вам нужен темный шрифт. Цель здесь — создать контраст, чтобы текст легко читался.
Если вы меняете изображение в шаблоне, используйте изображение аналогичного размера. Если на изображении много пустого пространства, выберите другое изображение с большим количеством пустого пространства. Делайте вещи максимально похожими на оригинальный дизайн шаблона.
Это действительно работа с заготовкой, а не просто попытка сделать все с нуля. Когда вы начнете относится к шаблону, как к географической «карте», требующей выполнения конкретных шагов и максимального следования выбранному маршруту, то сможете создать что-то, что выглядит профессионально. Кроме того, вы, вероятно, сможете самостоятельно сделать необходимое изображение быстрее, чем составить техническое задание для дизайнера.
Ресурсы с дизайнерскими шаблонами
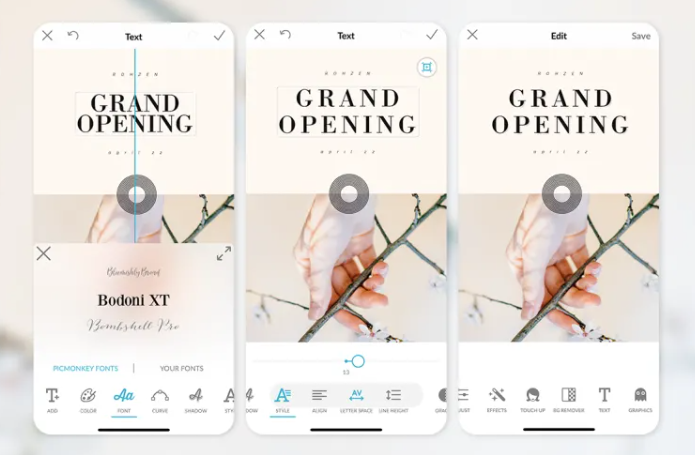
В продуктах Adobe есть отличные шаблоны. Но в целом, для обывателей без дизайнерского опыта, легче пользоваться специализированными адаптированными под изготовление графики для соцсетей сервисами: PicMonkey, Canva и Easil. Это сервисы имеют удобный конструктор для шаблонов и позволяет быстро освоится даже новичку. Есть еще один инструмент, который в основном предназначен для мобильных устройств, — Over.
Для видеообработки созданы Animoto, Wave.video и Biteable. Другие инструменты, такие как Adobe Spark, позволяют создавать небольшие анимации. Easil, Canva и Crello также позволяют анимировать некоторые элементы, в частности обложки для групп Facebook или тизеры для е-мейл-рассылок.
За годы своего существования PicMonkey полностью изменился как инструмент. Это был один из первых инструментов для нанесения текста на изображения и редактирования фотографий без использования Photoshop. Теперь у них есть обширная библиотека готовых шаблонов, возможность использовать стикеры, удалять фоновые изображения. Вы также можете удалить фон из изображений, как вы можете в Canva, Easil и некоторых других инструментах.
Все перечисленные сервисы регулярно добавляют новые возможности, следуя за обновлениями на социальных площадках. Например, в Instagram выходит новая наклейка, а разработчики сервиса уже создают шаблон с ее участием. Подобною оперативность далеко не всегда может предложить дизайнер на аутсорсе, так как он может просто физически не успевать за трендами. С помощью редакторов Вы можете изменить размер изображений, чтобы адаптировать свою графику для разных социальных сетей (для этого следует иметь платную подписку).
Сервисы легко освоить, потому что у многих есть инструкции и даже встроенные в приложение видео, учебные пособия и блоги, которые помогут вам. Опять же в штате сервиса работают профессиональные дизайнеры с разным бэкграундом, что позволяет охватить самые разные тренды, стили и форматы графики.
Если вы работаете с шаблонами, у вас просто не может быть дефицита во вдохновении. Варианты часто добавляются, а вам нужно будет лишь решить, какой из шаблонов больше удовлетворяет требованиям брендбука и стилистики площадок бренда.
Чтобы выбрать наиболее подходящий сервис, зарегистрируйтесь во всех, подключите бесплатный пробный аккаунт и оцените возможности инструмента. Так как алгоритм работы с этим софтом очень похож, то освоив один редактор, разобраться в последующих не составит никакого труда.