Рассказываем про новые веяния в визуальной составляющей интернет-маркетинга.
Иллюстрации в соцсетях очень важны, так как позволяют завладеть вниманием пользователя и сформировать образ бренда в умах подписчиков. В череде сменяющихся ежеминутно десятков постов, роскошь быть прочитанными есть лишь у единичных статей. Но люди видят заголовки, тизеры и иллюстрации, они оценивают их даже, не акцентируя на этом свое внимание.
Соответствие визуальной составляющей ваших представительств в соцсетях современным тенденциям, ориентирование на лидеров рынка и брендов-хедлайнеров, может стать одной из причин, почему пользователи предпочтут покупать у вас, а не у более консервативных конкурентов. Пользователи ожидают лучшего сервиса от бренда, чье представительство в соцсетях отражает профессионализм, актуальность и развитие.
В дизайне сейчас процветают несколько трендов, которых уже не назвать восходящими, однако они не надоели пользователям, и воспринимаются свежо.
Антидизайн
Своеобразный хипстер-стайл, отражающий свободу от условностей, творчество, легкость, молодость, энергию. Начал свое восхождение он с измененной верстки сайтов и плавно распространился на соцсети. При скролинге веб-сайтов теперь блоки информации могут налезать друг на друга, но при этом не мешают воспринимать информацию при чтении с мобильных устройств.
Цветов стало больше, оттенки стали ярче. Это помогает разбивать контент на блоки, облегчая навигацию, а также удерживать внимание читателей при очень затратном процессе пролистывания сайта.
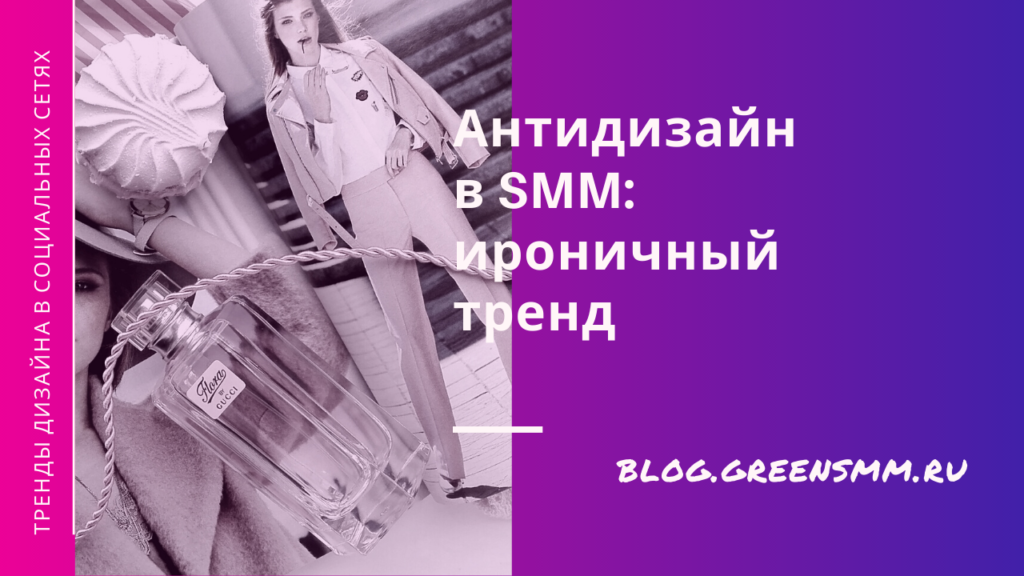
Представьте себе аляповатые сайты первой волны на хостинге narod.ru, или же американские комиксы 80х: сочетание разных шрифтов, пиксельной графики, пестрых цветов – тренд допускает все или почти все. К антидизайну можно отнести вполне сдержанный баннер этой статьи, выполненный в розово-фиолетовой гамме, где шрифт заходит на изображение.
Градиенты
Не теряющий актуальность градиент теперь украшает не только фоны сайтов или отдельных баннеров, им разукрашивают логотипы и шрифты. Для примера, достаточно вспомнить логотип Instagram. Используя градиенты, дизайнеры решают сразу несколько задач: с одной стороны, они облегчают восприятие контента на любом виде устройств, с другой – могут «экологично» задействовать большое количество цветов, не перегружая иллюстрацию.
Скролинг до победного
Из-за повсеместного использования бесконечной прокрутки и зацикленных каруселей фото и видео, стало наиболее актуально делать единое оформление рубрик контента. Человек может листать и легко находить все ваши посты по одной теме.
Леттеринг
Использование рукописного текста на баннерах закрепилось в SMM. Сначала леттеринг применяли бренды из сегмента ресторанного обслуживания, затем рукописный шрифт переняли бренды из индустрии красоты, образовательных продуктов для женщин, ивент-индустрии. Сейчас рукописный баннер может
Все крупное
Призывы к действию и заголовки увеличились в размере, тогда как вся мелочь уходит на задний план. Упрощается потребление контента вне зависимости от площадки, где он размещен. Если раньше казалось, что есть Инстаграм для скролинга фотографий и Facebook, где читают лонгриды, а значит публика привыкла к лаконичному оформлению и отсутствию «украшательства» в тизерах, сейчас тенденция поменялась.
Ультраминимализм
Полярные тенденции прекрасно уживаются в дизайне для SMM 2020 года. С одной стороны многоцветие и перегруженность, с другой – минимализм в духе иллюстрированных художественных альбомов про китайскую живопись: белый фон, сдержанные иллюстрации, похожие больше на гравюры, прямоугольные графичные блоки текста.
3D-детали
Отражение технологического роста находит в появлении объемных изображений, находящихся на стыке иллюстрации, фотографии и анимации. Если 3D реклама в «наружке» уже перестало быть научной фантастикой, то просмотр 3d на своих смартфонах без специальных устройств пока не доступно. Однако создание объема и перспективы на иллюстрациях за счет возможностей графических редакторов очень популярно.